
このとうこうきじのでざいんだけかえたいなぁ
WordPressを使いはじめてやがて一か月です。
ブログ自体のデザインが整ってきて、
「この投稿記事のデザインだけ変えたいなぁ」
なんて思ったわけです。
でも追加CSSクラスとかカスタムCSSとか使ったことがない……。
トラブルを乗り越え、
デザインを変更できたのでメモします。
完全に初心者向けです。
テーマはcocoon(コクーン)を使用中。
サーバーはconoha WING。
投稿記事ごとにデザインを変える
予備知識から書こうかと思いましたが、
これくらいなら手を動かした方が早い!
まずは全体の流れ。
- 追加CSSクラスを仕込む
- 追加CSSに書く
- エラーが出たときに対処する
です。簡単!
1、追加CSSクラスを仕込む
追加CSSクラスって何?
簡単に言うと、
目印です。
「ここだけデザイン変えるよ」
という目印をつけるわけですね。
今回は記事ページの、
H2見出し & H3見出し
のデザインを変えます。
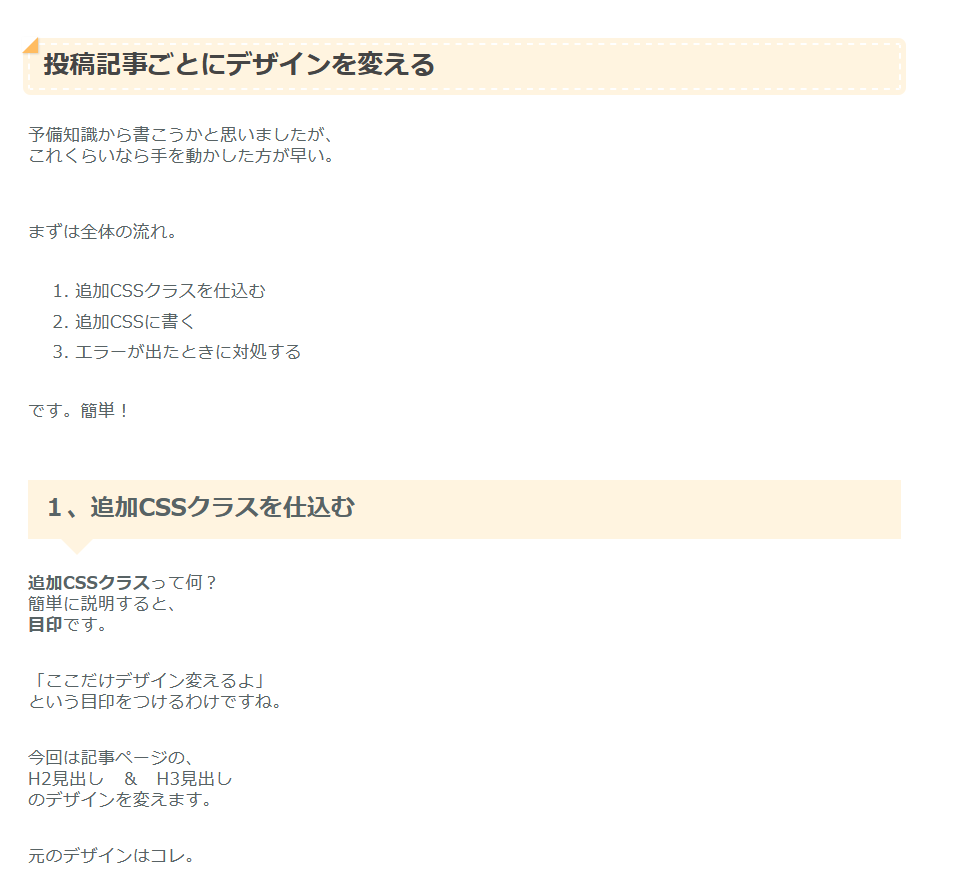
元のデザインはコレ。

まずは
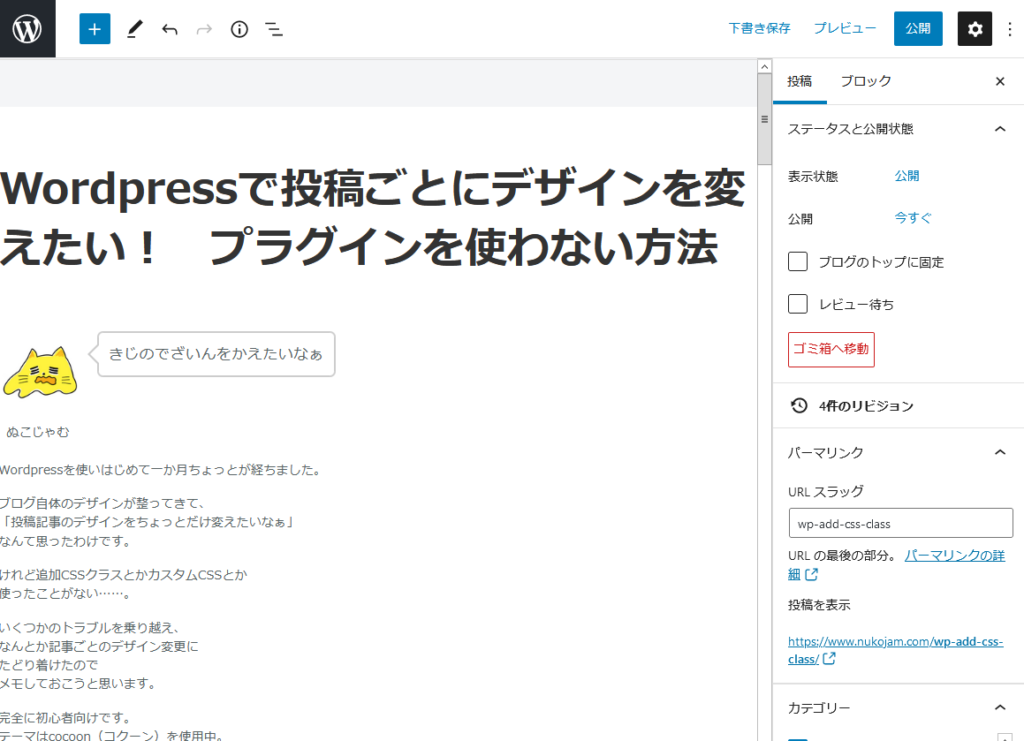
ダッシュボード→ 投稿一覧→ 編集

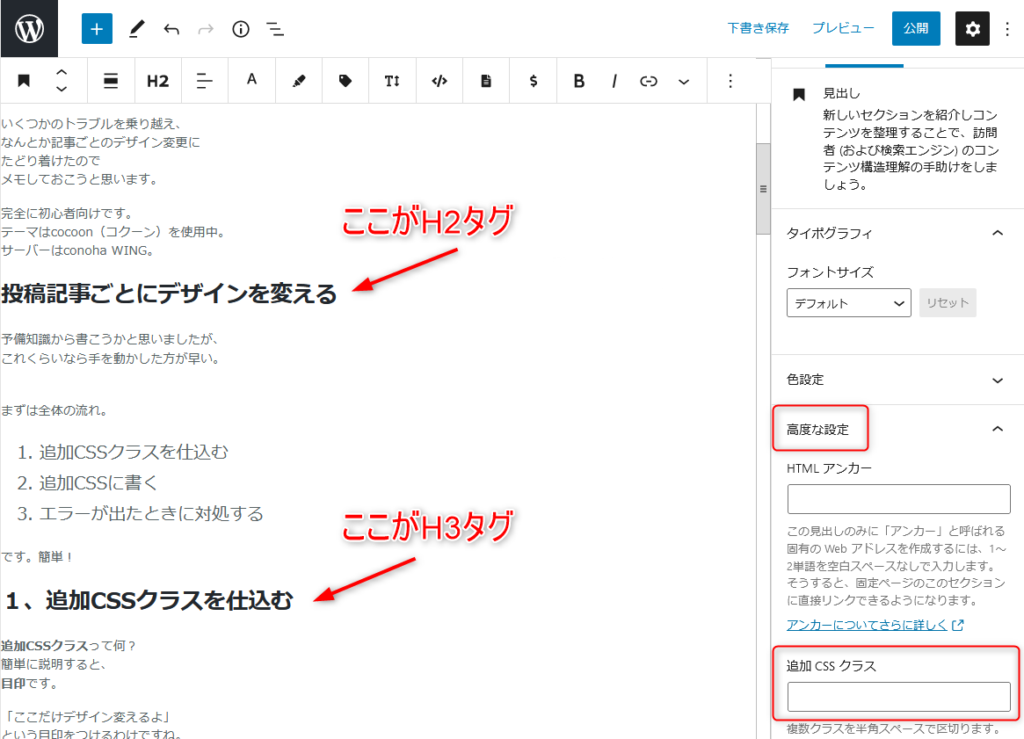
変えたいデザインのタグをクリックして、
高度な設定→ 追加CSSクラスへ。

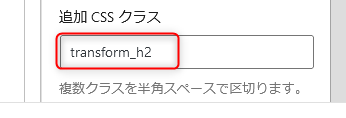
この『追加CSSクラス』に目印となる名前を付けます。
アルファベットなら何でもOK
分かりやすいクラス名にしましょう。
良い名前が思いつかないので
transform_h2
とでもしておきます。

H3見出しは
transform_h3
として下書き保存。
ここは終わり。
次っ!
2、追加CSSクラスを書く
今つけた目印のデザインを
変更しに行きます。
外観→ カスタマイズ
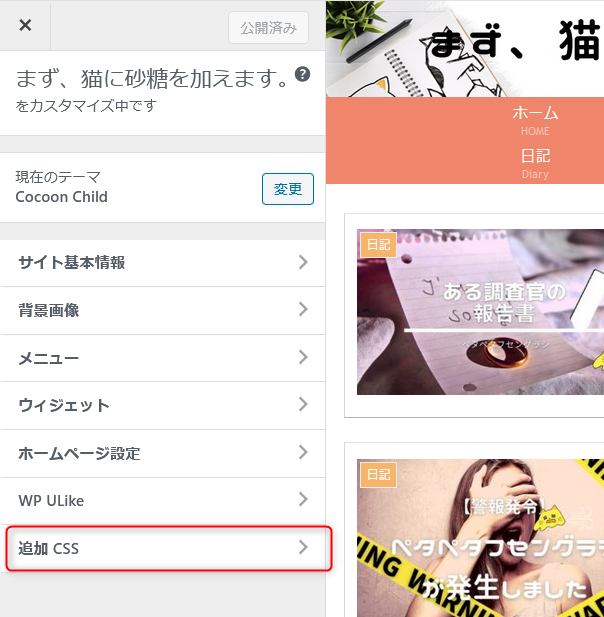
と進んでいき、
追加CSSを選択。


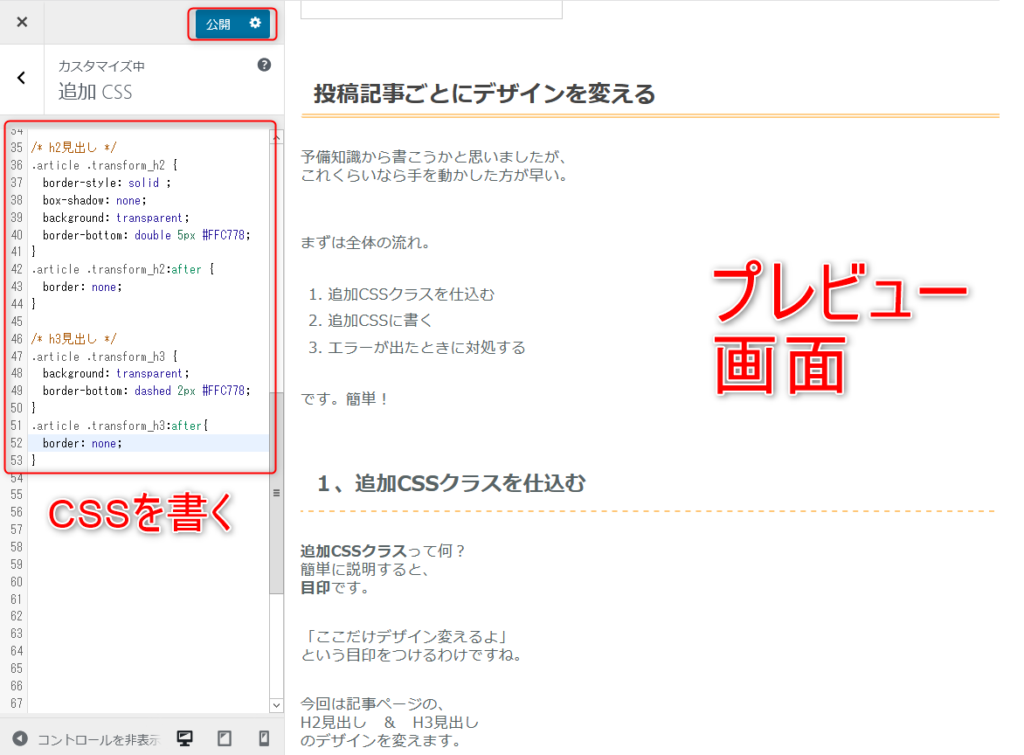
あとはCSSを書いていくだけです。
右側で即時プレビューしてくれるので、
確認しながら変更作業が出来ます。

注意点は、
元々のクラス名 追加CSSクラスに書いた名前
の順番で書くことですね。
.article .transform_h2{
background: transparent;などの内容
}書き終わったら更新を押して終了!
……と思いきや。
3、エラーが出たときの対処法
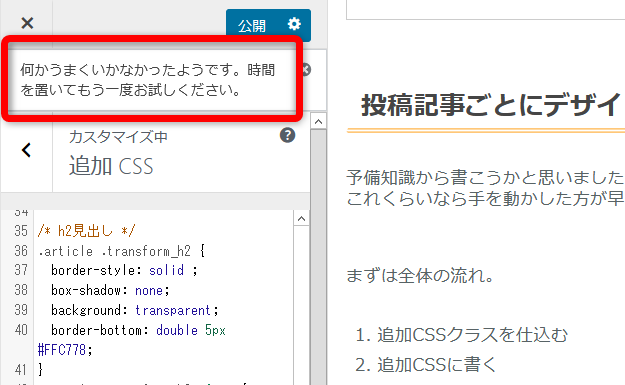
更新ボタンを押すと上のほうに、
『何かうまくいかなかったようです。時間を置いてもう一度お試しください。』
と出るかもしれません。
でました。

ぬこじゃむの場合、
どれだけ待っても無駄だったので調べました。
サーバー側のセキュリティに引っかかったらしい。
なので、
- サーバーのコントロールパネルに行く
- WAFを探してOFFにする
- ブログの更新を完了する。
- WAFをONに戻す
の順番で対処していきます。
WAFっていうのは
Web Application Firewall の略です。
ファイヤーウォールですね。
更新できなかったのは、
サーバー側に「サイバー攻撃が来た!」
って思われちゃったみたい。
なので一時的に警戒を解いてあげます。
更新終わったらまたお世話になりましょう。

わふぅ
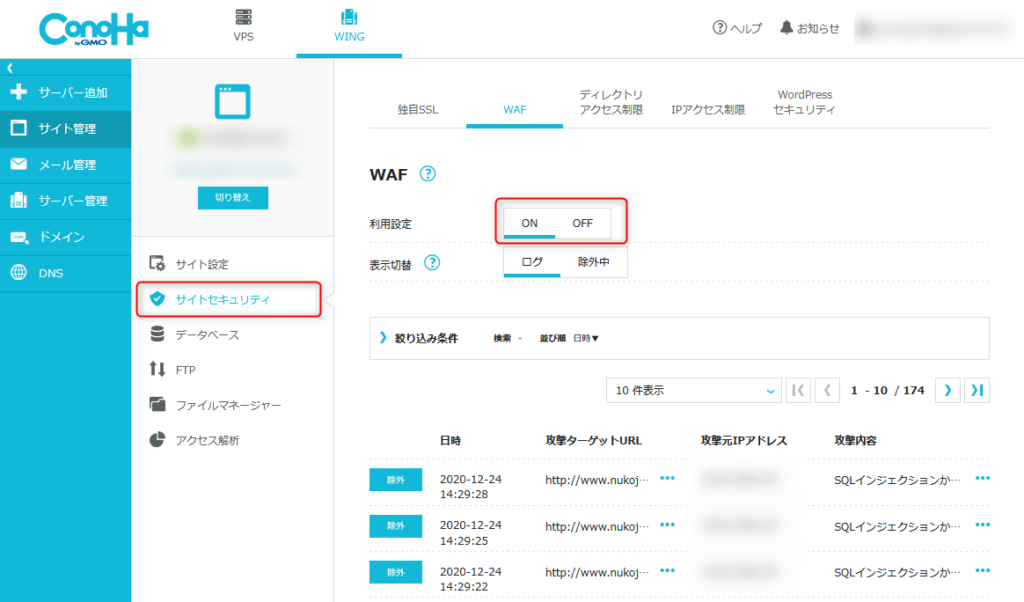
1、サーバーコントロールパネルへ
ぬこじゃむのサーバーはこんな風。

サイトセキュリティという項目のところに、
WAFを発見。
攻撃判定が出まくってます。
2、WAFの利用設定をOFFにします。
(サーバーによって呼び方は違うかも)
3、ブログに戻って更新を押します。

4、そしてWAFさんを元に戻して敬礼!
完成です!
まとめ
一つの投稿記事だけデザインを変更したいなら
- 追加CSSクラス(目印)を書く
- 追加CSSを書く(デザイン変更)
- エラーが出たらサーバーコントロールパネルに行ってWAFをOFF
- 更新が終わったら必ずWAFをON
出来ました?
もし別のエラーが出たら……
頑張って原因を探してみてください。
ぬこじゃむに聞いてくれてもいいのですが、
検索で探したほうが早いと思います。
残念ながら。あはは。
ぬこじゃむは遠回りの天才みたいなのですよ。

すすむのおそいし
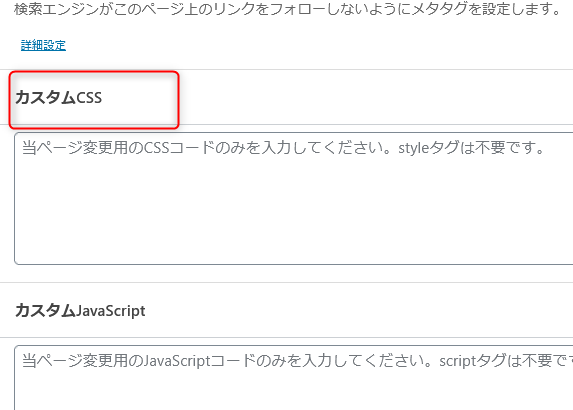
はじめ、カスタムCSSをいじりました。
投稿記事を編集するところにカスタムCSSってありますよね?

「ここで編集できるのかなぁ、わーい」
と思って書き込んだところ、
下書き保存を押したら、
うんともすんとも言わなくなりました。

すん
今思えばWAFさんに阻まれていたのかも。
次に、検索してみて目をつけたのが、
カスタムフィールド。
なんかいっぱい出てきて怖くなりました。
紆余曲折あって
ようやくたどり着いたのがこの方法。
役に立てたらうれしい!
普段は創作 ”的な” 記事を書いてます。
よかったら他の記事も見てってくださいね!
それではお互い、
愉快なブログライフを!

またねー
おまけ
装飾を消すために使ったCSSコード
background: transparent; //背景を透明に
background: none; //これでも背景は消える
box-shadow: none; //シャドーをなくす
border: none; //ボーダーをなくす
//アフター要素の装飾をなくす
.クラス名 .追加CSSクラス名:after {
border: none; など
}以前はタグ打ちで作っていたのに、しばらく触っていないだけですっかり忘れてしまっている……ぬぅぅ



コメント投稿